Ein Thema, das bei mir auch recht weit oben auf meiner “Haben-wollen” Liste war, ist die ioBroker Visualisierung der Solaranlage mithilfe von Grafana. Es macht durchaus Sinn sich verschiedene Informationen anzeigen zu lassen – wie der Zustand vom Speicher, wie viel Strom am Tag erzeugt wurde usw.
Gerade die tagesaktuellen Informationen sind hier für mich bares Geld wert – wenn beispielsweise schon am Mittag der Akku vom Hausspeicher voll ist, so bekomme ich eine Meldung, ob nicht noch das E-Auto geladen werden müsste. Praktisch!
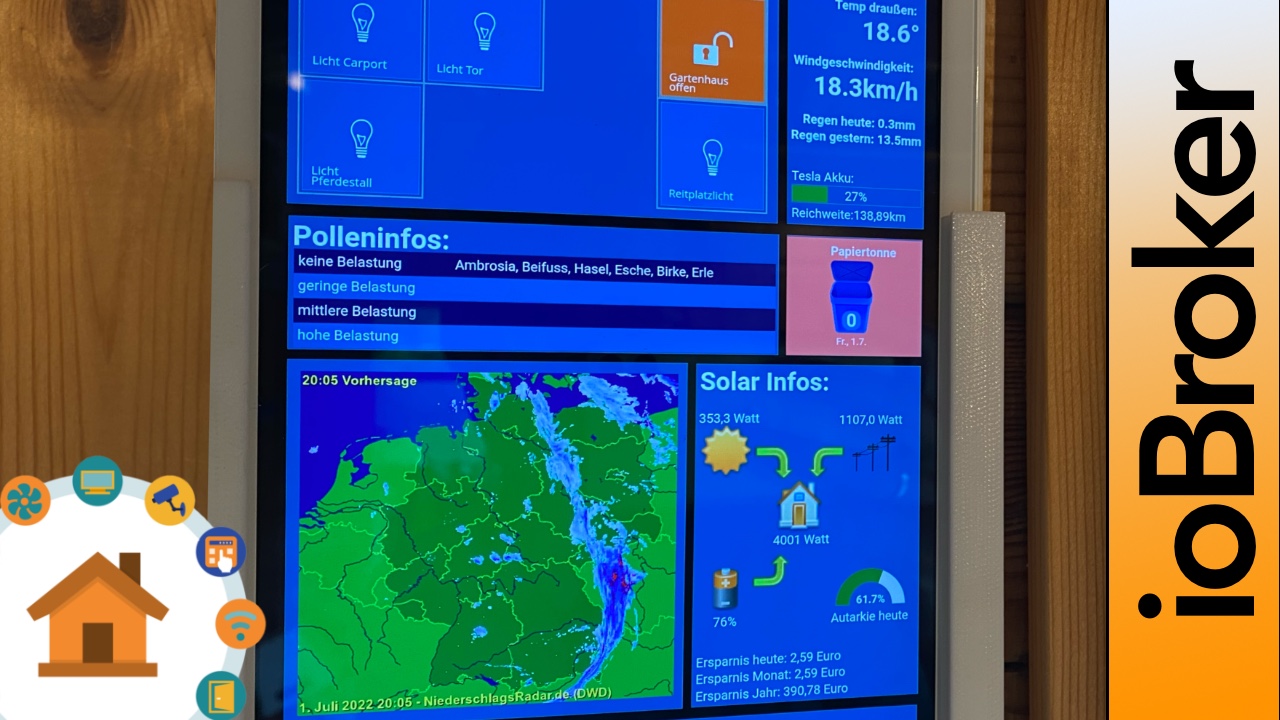
Da unser Tablet an der Tür im Hauswirtschaftsraum hängt und wir hier täglich mehrmals vorbeilaufen, haben wir solche Daten auch immer im Blick.
Umsetzung
Beginnen wir mit dem einfachen. Auf der Startseite sollten die wichtigsten Daten schnell zu sehen sein. Wichtig für uns – Momentane Erzeugung – Akkustand sowie Netzbezug. Diese Daten habe ich unfassbar hübsch in der Ecke platziert, sodass wir immer einen Blick auf diese Informationen werfen können. Damit es für das Auge schneller erfasst werden kann, habe ich ebenfalls noch ein paar Pfeile eingearbeitet, die anzeigen, in welche Richtung der Strom gerade fließt.
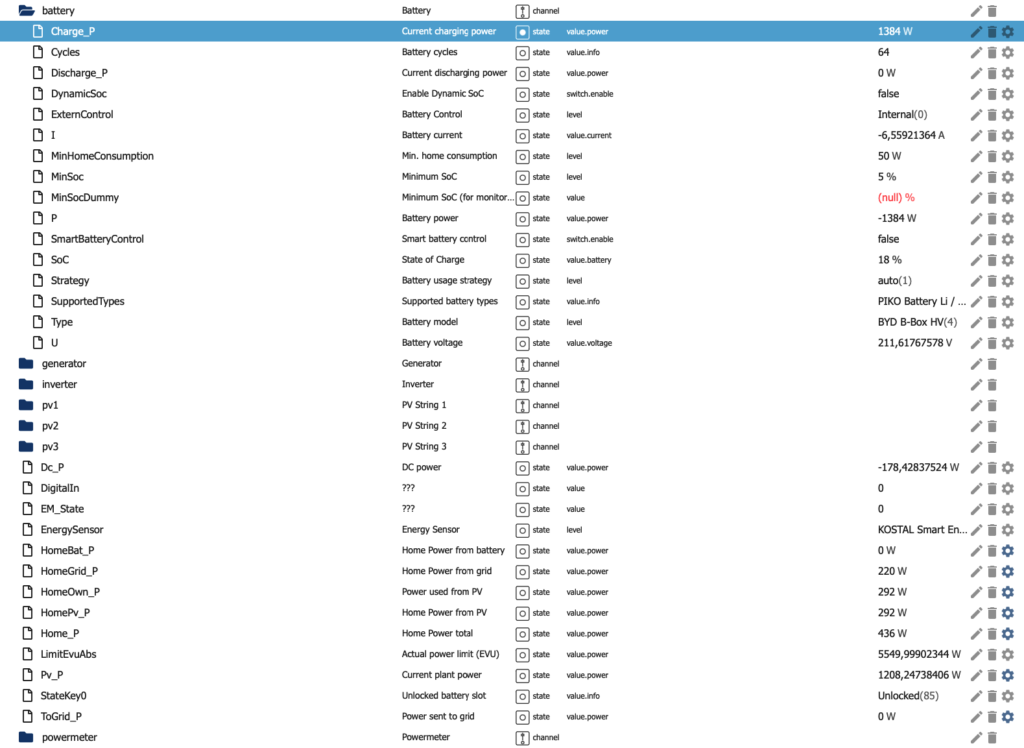
Datenpunkte
Unser Plenticore Wechselrichter macht es uns hier recht einfach. Für den ioBroker ist ein Adapter verfügbar, der sehr viele Daten aus dem Wechselrichter sowie Smart Meter auslesen kann.

Alles, was ich also brauche, liefert mir der Adapter schon. Ansonsten wäre es aber auch recht einfach, vieles via Blockly zu berechnen und in der VIS darzustellen.
Einbinden in die VIS
Die Einbindung der kleinen Grafiken (nutze hierfür die Open icon library set from FatCow Hosting (Über Adapter installierbar)) ist ja recht einfach. Ebenso die Darstellung der Werte. Was etwas spannender für mich war, ist wie man die Pfeile so hinbekommt, dass diese gedreht in der VIS angezeigt werden. In den Icons sind nämlich leider nur zwei Pfeile dabei, welche aber noch nicht genau für mich passten.

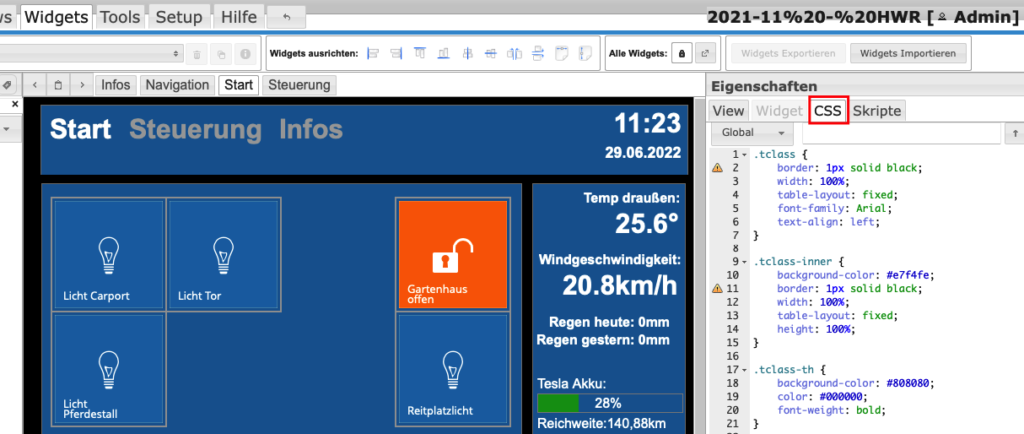
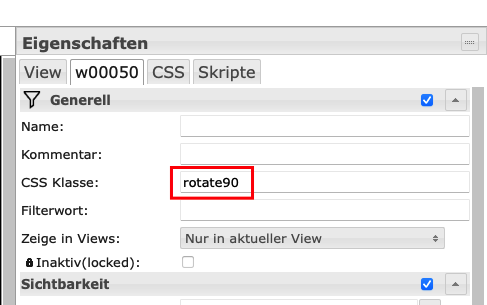
Um die Pfeile zu drehen, musste ich etwas mit CSS arbeiten. Hierfür erstelle ich mir als Erstes mehrere Klassen, auf die wir dann später zugreifen. Ich lasse mir darum in der VIS die Eigenschaften für ein View anzeigen und klicke dann auf den CSS Tab.

Hier erstelle ich mir nun mehrere Klassen (einfach unten dranhängen)
.rotate90{
transform: rotate(90deg);
}
.rotate180{
transform: rotate(180deg);
}
.rotate270{
transform: rotate(270deg);
}Diese Klassen können wir dann in den Objekten bzw. Grafiken wieder abfragen, sodass diese dann dort angewandt werden können. Ich füge also eine Grafik ein und weise dieser dann die Klasse zu:

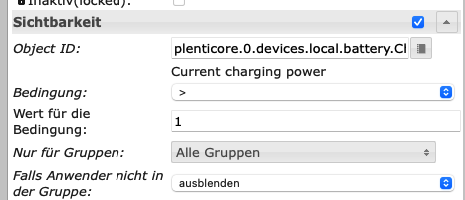
Im Ergebnis haben wir dann eine Grafik, die um 90 Grad gedreht wurde. Was nun noch fehlt ist, dass der Pfeil zum Haus zeigen soll, wenn die Batterie entladen wird und vom Haus weg, wenn die Batterie geladen wird. Dieses ist recht simpel in der VIS zu erstellen. Hierfür lege ich einfach zwei Grafiken übereinander und blende mal die eine – mal die andere ein.

Abgefragt wird hier einfach das Objekt “Current charging power”. Ist dieses über 1 wird die Batterie geladen und ich lasse den Pfeil einblenden. Ist der Wert 0, dann wird automatisch dieser Pfeil nicht eingeblendet. Genauso nutze ich auch den Netzbezug. Bekommen wir keinen Strom vom Netz, dann wird auch kein Pfeil eingeblendet.
Auf diese Weise kann ich recht schnell auf dem Tablet erkennen, über welche Energiequelle (Sonne, Batterie oder Netz) gerade Strom im Haus verbrauchen.
Blockly für das E-Auto
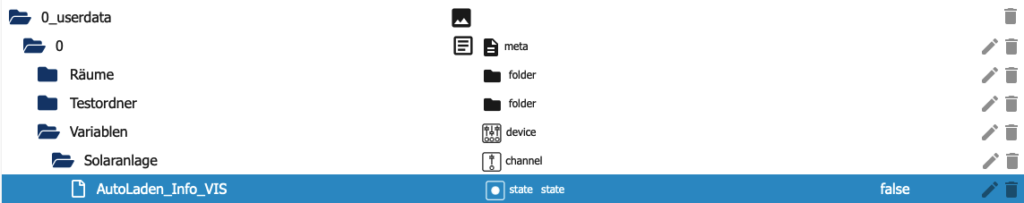
Unser Tablet unterstützt uns ebenfalls, wenn der hauseigene Speicher früher voll ist als gedacht. Ich lasse mir hier eine Info anzeigen, ob wir z.B. das Auto laden sollten. Dafür habe ich eine eigene Systemvariable erstellt:

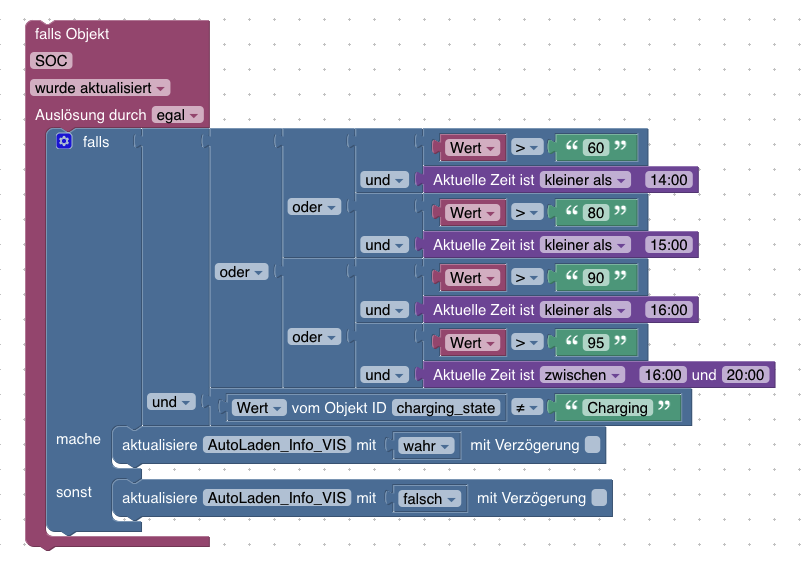
Diesen booleschen Wert steuer ich über ein kleines Blockly Skript. Dieses fragt den Speicher ab und setzt dann entsprechend den Wert auf true oder false. Das Skript sieht wie folgt aus:

Ein recht einfaches Skript. Immer, wenn der SOC (State of Charge der Batterie – also der Ladezustand) aktualisiert wird, checke ich die Uhrzeit. Ist dieser als Beispiel um 14Uhr über 60%, so ist die Chance, das dieser Wert über die 100% schnell erreicht recht hoch. Daher macht es an der Stelle schon Sinn, das Auto mit zuladen.
Kurze Information noch am Rande – unser Wechselrichter schafft “nur” 5.5KW. Daher lade ich dann das Auto recht langsam, sodass möglichst wenig Strom eingespeist wird. Nach meinen Erfahrungen klappt dies wirklich super und ich speise fast nichts ein – denn das ist mein Ziel der Anlage – möglichst viel selbst verbrauchen!
Grafana
Was nun aber noch fehlt, ist die Einbindung in Grafana. Dies hat für mich eher den Sinn, ein Gefühl für die Anlage zu bekommen. Wie lange dauert es bei Sonnenschein, bis der Speicher voll ist – wie kann ich Verbraucher im Haus am besten nutzen, sodass ich am meisten vom Sonnenstrom habe – Wie viel Strom wird wann im Haus benötigt. Grafana ist hier meiner Meinung nach das beste Tool, um genau solche Informationen darstellen zu können!
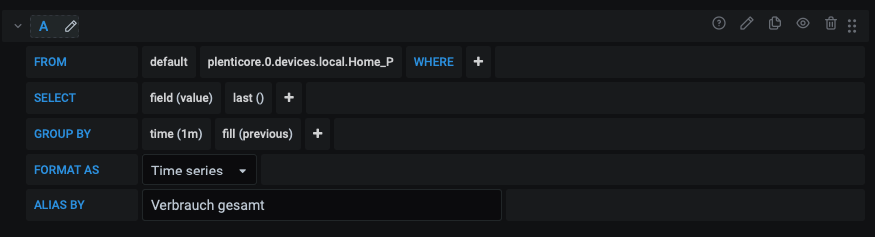
Das erstelle Panel ist hier relativ einfach, denn ich lasse mir nur einfache Daten anzeigen. Einen anderen Sinn hat es hier nicht. Entsprechend einfach auch die Konfiguration.

Somit ist das Panel schnell erstellt. Interessant wird es bei der Einbindung in die VIS. Hierzu müssen wir uns via Terminal mit dem Grafana Server verbinden, da wir die Konfigurationsdatei von Grafana anpassen müssen.
Hintergrund ist hier, dass normalerweise Grafana kein Abrufen der Grafen von extern (also anderen Servern) erlaubt. Dieses müssen wir ändern. Im Terminal passen wir mit dem folgenden Befehl die grafana.ini an:
sudo nano /etc/grafana/grafana.iniHier in der Konfiguration suchen wir den Bereich, der [auth.anonymous]. In diesem Bereich gibt es den Punkt “;enabled = false”. Hier das false in ein true umbenennen sowie das Semikolon entfernen.
Weiter unten gibt es noch einen Punkt, der “allow_embedding” heisst. Auch hier das Semikolon entfernen. Sind diese beiden Änderungen gemacht, so können wir die Datei speichern und den Editor verlassen. Danach Grafana noch neu starten und schon ist es möglich, dass Panels in der VIS eingebunden werden können.
Wie im Video gezeigt, gibt es bei der Einbindung auch nochmal zwei Dinge zu Wissen. Hat man den Link für das Panel bereits kopiert, so ist es Ratsam die Zeitspanne anzupassen.
Hier mal ein Beispiel. Der Link, den ich aus Grafana kopiert habe, ist der folgende:
http://192.168.178.170:3000/d/iY8LDNuGz/stromubersicht?editPanel=2&orgId=1&refresh=5sWir haben also den Link – eine Verbindung zum Panel und einen refresh von 5s im Link bereits integriert. Was uns noch fehlt sind zwei Dinge – die Zeitspanne für den Grafen sowie eine Möglichkeit, das Menü oben auszublenden. Dies ist recht einfach. Das Menü ausblenden machen wir, indem wir ein &kiosk hinten an den Link stellen:
http://192.168.178.170:3000/d/iY8LDNuGz/stromubersicht?editPanel=2&orgId=1&refresh=5s&kioskDen zeitlichen Bereich geben wir in zwei weiteren Befehlen mit. Hier ebenfalls ein Beispiel für den gesamten Link:
http://192.168.178.170:3000/d/iY8LDNuGz/stromubersicht?editPanel=2&orgId=1&refresh=5s&kiosk&from=now-6h-45m&to=now&panelId=2“from=now-6h” heisst einfach, dass 6 Stunden zurück ein Zeitpunkt sein soll für die Anzeige. “to=now” bedeutet hier einfach nur noch, dass es der jetzige Zeitpunkt ist, bis wann die Anzeige sein soll.