Wer sich schon mehr mit der VIS im ioBroker beschäftigt hat weiß, dass diese oft leicht überfrachtet wirken. Klar – war bei mir auch so – man versucht ja auch immer mehr und mehr Dinge einzublenden. Aber wie können wir dies nun einfacher gestalten – wie können wir eine schön schlichte Visualisierung erstellen, die auch dem Partner gefällt und nicht zu technisch aussieht? Eine Idee möchte ich Dir hier kurz zeigen.
Schalter erstellen
Zunächst einmal habe ich einen “Schalter” erstellt. Was Du hierfür nutzt ist im Endeffekt egal. Ich selbst habe hierfür das Widget für das Material Design installiert, da diese ebenfalls recht schlicht sind. Aber wie gesagt – Du kannst auch einen anderen Schalter hierfür nehmen. Wichtig ist nur, dass dieser ein boolean Wert umsetzen kann – also von True zu False und umgekehrt.
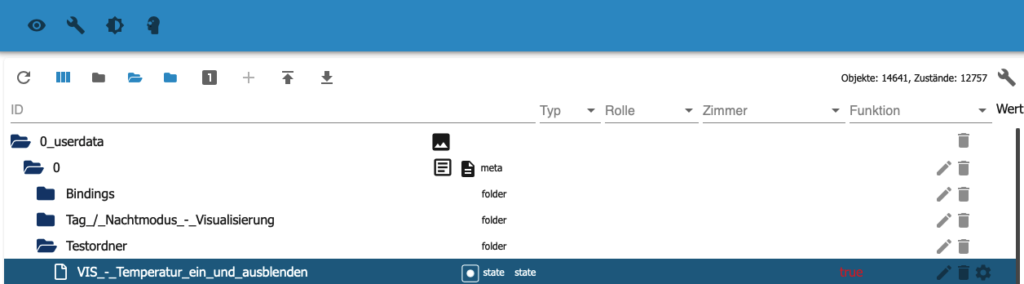
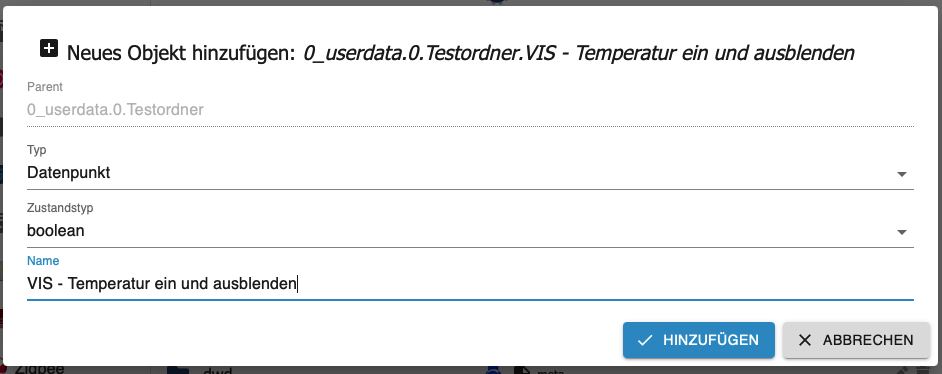
Ist der Schalter in der VIS erstellt, so muss dieser aber ja noch ein Objekt schalten. Und dieses kannst Du einfach im Objektbaum im ioBroker erstellen. Hier dafür einmal die Einstellungen:


Der in der Visualisierung erstellte Schalter schaltet nun diesen virtuellen Schalter (was für ein Satz ….).
Weitere Widgets einbinden
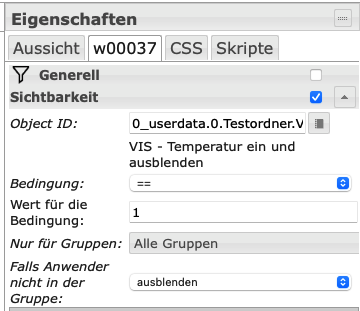
Nun kannst Du – je nachdem was Du gern ein und ausblenden möchtest – weitere Widgets in Deiner VIS einbinden. Wichtig hierbei is nun allerdings ein Punkt, damit auch alles funktioniert. Du musst die Sichtbarkeit in der VIS anpassen:

Hier nun das Objekt nehmen, welches wir ja gerade auch im Objektbaum erstellt haben. Hast Du nun alles richtig eingerichtet, dann kannst Du nun viele Widgets ein- und ausblenden.
Material Design Widgets
Ich selbst nutze im Video als Datenquelle für den ioBroker das “latest” bzw. “beta” Repository. Dieses kannst Du in Deinen Einstellungen des ioBrokers ändern. Da dies standartmäßig auf beta bei mir steht (wie gesagt) war mir nicht bewusst, dass die im Video gezeigte VIS-Material Design nur über beta verfügbar ist.
Um das im Video gezeigte umzusetzen hast Du zwei Möglichkeiten. Zum einen kannst Du einfach ein anderes Widget nehmen um dies einzubinden. Die Hauptsache ist einfach, dass hierbei ein Boolean Wert geschaltet werden kann.
Zum anderen hast Du die Möglichkeit auch als Repository “beta” einzutragen. WICHTIG hierbei ist allerdings auch, dass dies Einwirkung auf alle Versionen im ioBroker hat. Das heisst, dass auch andere Adapter somit immer den neusten Versionsstand bekommen. Dies kann auch nachteile haben.
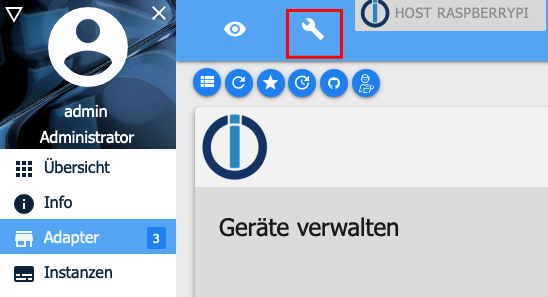
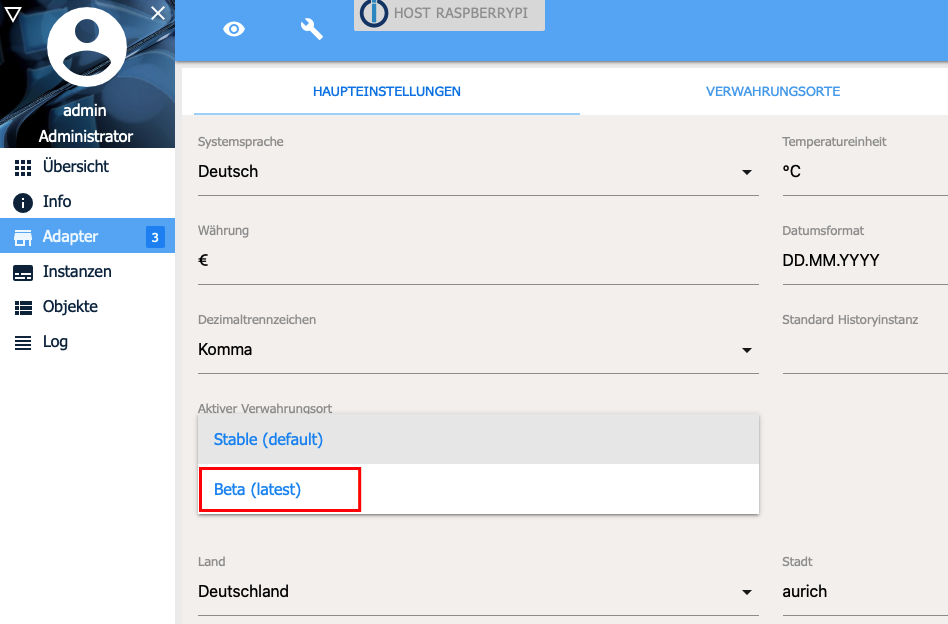
Um dies nun umzustellen loggst Du Dich im ioBroker ein und klickst oben rechts auf den Maulschlüssel:

Hier kannst Du nun die kompletten Einstellungen im ioBroker ändern. Unter anderem auch die Quelle, wo der ioBroker nach den neusten Versionen der Adapter usw. schauen soll. Hier kannst Du die Quelle ändern:

An dieser Stelle kannst Du den Aktiven Verwahrungsort auf “Beta” ändern. Danach taucht dann in der Suche auch das Material Design Widget auf.










3 Kommentare. Hinterlasse eine Antwort
Ich glaube, mittlerweile gibt es den Adapter gar nicht mehr, jetzt gibt es einen vis-material-advanced als Nachfolger in V. 1.7.2
Hallo,
ich bin gerade dabei mich für eine Visualisierung zu entscheiden.
Gesteuert soll Homematic Hm und HMIP über funk werden.
Zudem läuft noch ein IO Broker auf dem ich Energiedaten ermitteln will, sowie ua rega u rpc.
Meine frage:
Kann die Vis auf dem Iobroker HM und HMIP schalten?
Gerne werde ich mich dann für entweder Mediola oder VIs, als Seminar entscheiden.
Mfg
Jens
Hallo! Danke für Deinen Kommentar. Wenn Du eh schon den ioBroker nutzt, dann solltest Du Dich hier auch mit der VIS beschäftigen. Du kannst hier einfach viel viel mehr machen als mit Mediola – allerdings braucht es auch etwas mehr Zeit – dem muss man sich bewusst sein.
Mit Mediola ist man schneller und kommt schneller zum Ziel – mit ioBroker hast Du quasi unfassbar viele Möglichkeiten.